¿Cómo reducir el tamaño de una foto para mi tienda online?
Reducir el tamaño de una foto con Photoshop
Para reducir el tamaño de una fotografía y optimizarla para nuestra página web, necesitamos utilizar un programa de edición fotográfica. En este caso vamos a trabajar con Photoshop ya que es el programa más extendido en uso. De todas formas, existe software gratuíto con características similares.
¿Por qué reducir el tamaño de las fotos?
Para poder gestionar nuestra tienda online a menudo es necesario redimensionar una imagen para hacerla más pequeña y encaje bien en la maquetación de nuestra página web. En este artículo nos centraremos en optimizar una fotografía de producto, pero estos consejos son aplicables también si queremos hacer una imagen de portada o un banner publicitario.
Además, para que la navegación por nuestra página web sea más rápida, es necesario optimizar el tamaño de las imágenes. El no reducir el peso de las fotografías afectará negativamente al rendimiento de la web, lo que implica que los clientes no permanezcan durante mucho tiempo en ella. Además los motores de búsqueda como Google penalizarán el posicionamiento de nuestro sitio.
Guía para reducir las medidas de una fotografía de producto
Hay varias maneras de modificar el tamaño de una imagen. A continuación vamos a ver la forma más sencilla de hacerlo con Photoshop.
En esta guía vamos a utilizar una versión de Photoshop CC en entorno Mac. En un entorno Windows o en anteriores versiones de Photoshop, la colocación de alguna herramienta puede variar, pero la teoría es la misma.

1) Abrir la imagen original que queremos editar en Photoshop
Lo primero que tenemos que hacer es abrir nuestra foto en el programa de diseño.
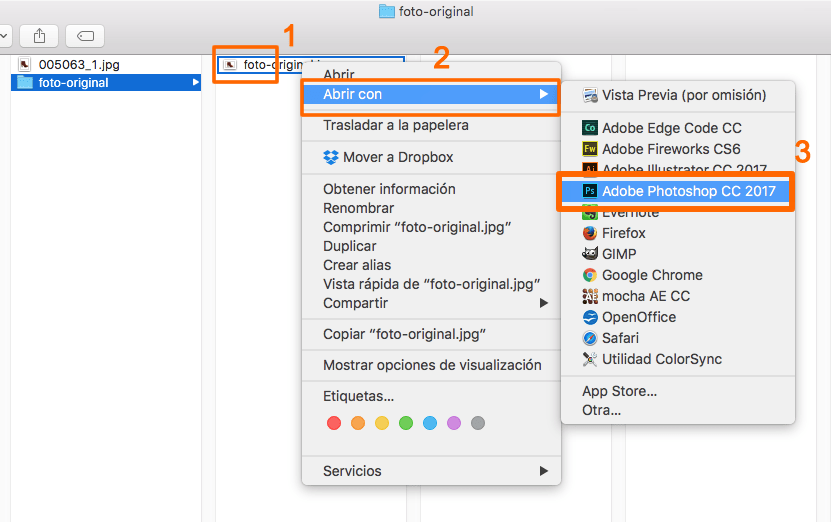
Podemos hacerlo de dos formas, pinchar con el botón derecho sobre la imagen (1), seleccionar “Abrir con” (2) y pinchamos en el software Photoshop (3).

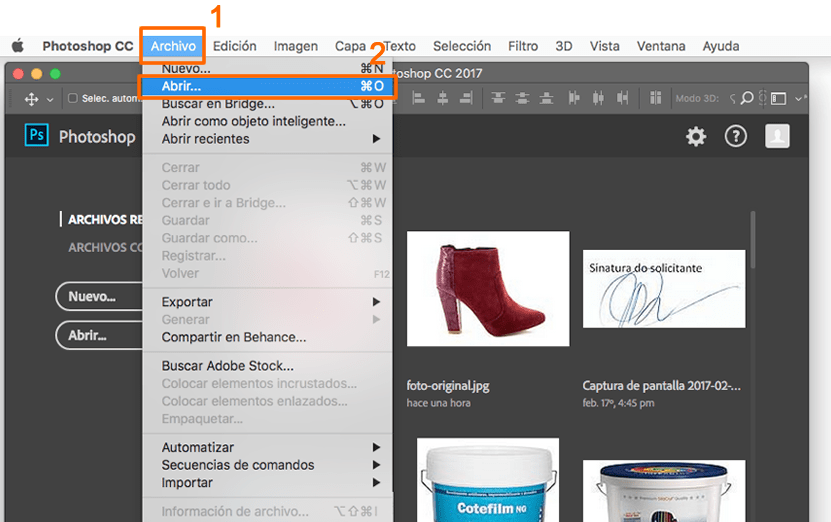
O podemos acceder directamente al Photoshop, pinchar en “Archivo” (1) seleccionar “Abrir” (2) y buscar nuestra foto en el directorio.

2) Desbloquear la capa para poderla editar
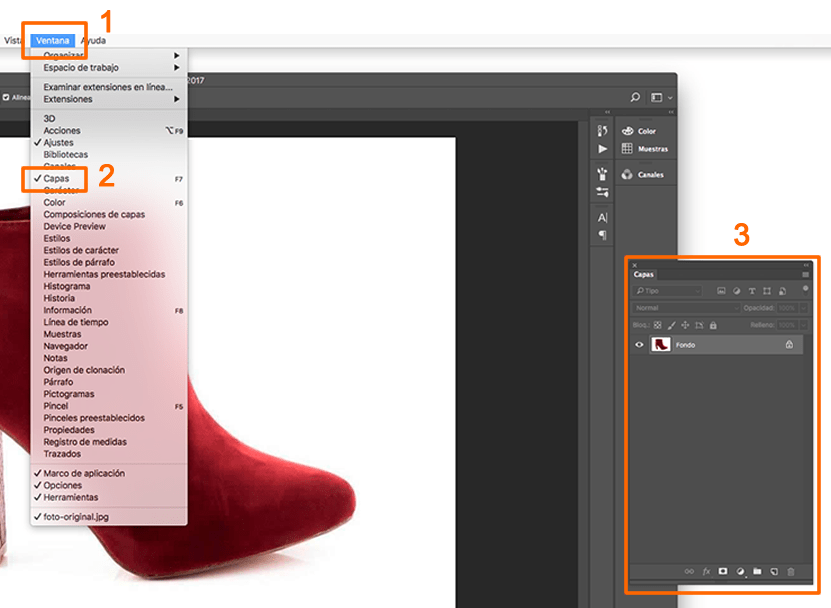
Una vez que abrimos nuestra foto, lo primero que tenemos que hacer es desbloquear la capara para poder editar la imagen nuestro antojo. Para eso tendremos que abrir la ventana de capas pinchando en la pestaña de «Ventana» (1), después comprobamos si tenemos activadas las capas (2), una vez que la abrimos podemos ver como apareció una nueva ventana (3)

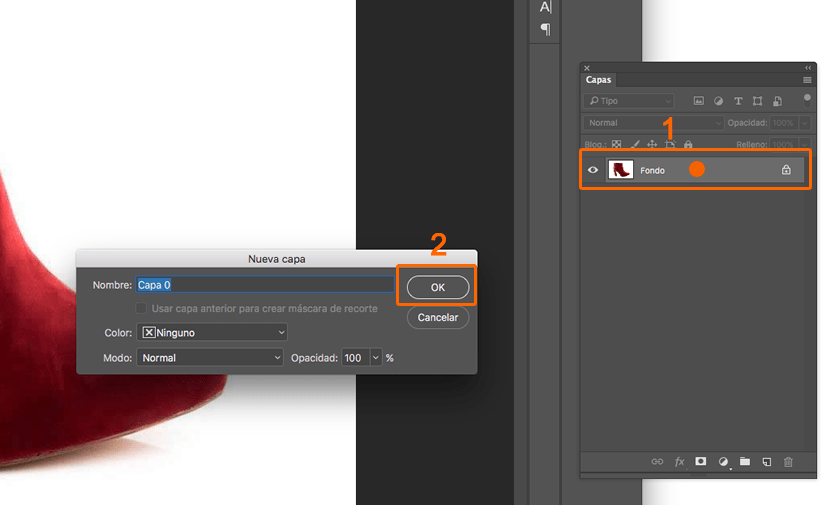
Hacemos doble clic en la capa donde aparece un pequeño candado (1). Nos saldrá una ventana donde nos pregunta si queremos cambiarle el nombre o configurar algunos parámetros, simplemente le damos a «OK» (2)

3) Copia la imagen desbloquada
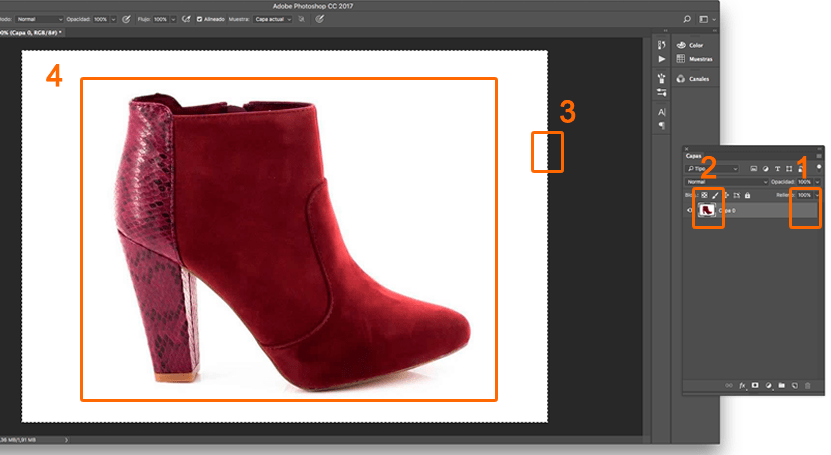
Podemos ver cómo el candado ha desaparecido de la capa (1), ahora tenemos que seleccionar la capa. Para hacerlo mantenemos presionada la Tecla de CTRL (Control en Windows) / CMD (Comando en Mac) y pinchamos justo encima de la imagen pequeña (2), podemos ver como la foto se enmarca de una linea discontinua, esto significa que la tenemos seleccionada (3). Siempre con un atajo del teclado, la copiamos CTRL + C (Windows) / CMD + C (4).

4) Crear un nuevo documento, con las medidas definitivas para nuestra web
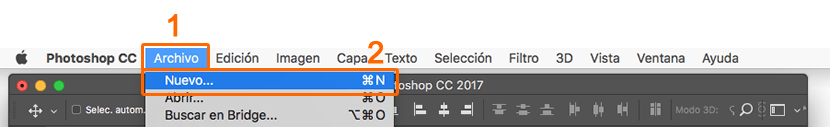
Pinchamos en archivo (1) y después pinchamos en nuevo (2) o si queremos ir más rápido, con la combinación de teclas CTRL+N (windows) o CMD+N (Mac).

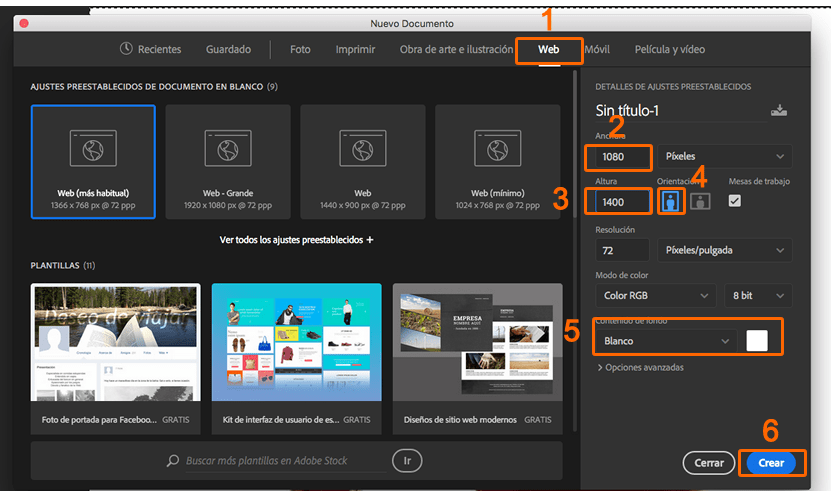
Seleccionamos la configuración de web (1), ponemos la achura 1080px (2) ponemos la altura 1400px (3), la orientación marcada en vertical (4), el color de fondo en blanco (5) y pinchamos en «Crear» (6).

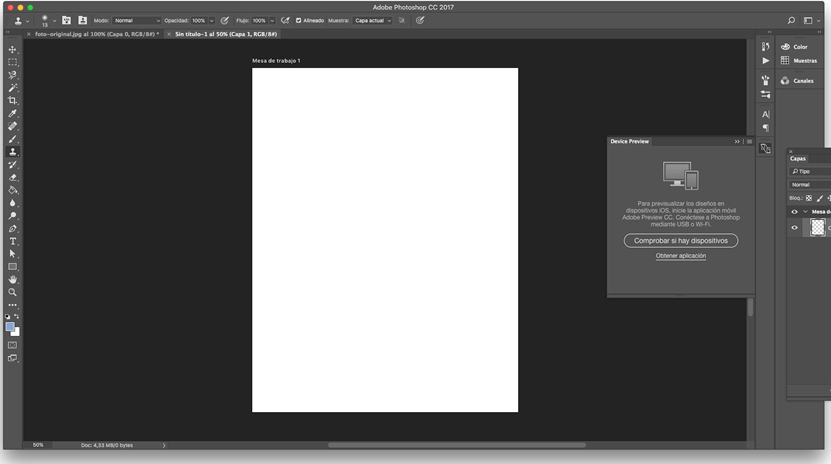
Nos crea el nuevo documento en blanco con las medidas que le hemos puesto.

5) Copiamos la imagen original en el lienzo
Ahora simplemente tenemos que colocar la imagen que habíamos copiado anteriormente en el nuevo lienzo, para ello la pegamos con la combinación de teclas CTRL+V (Windows) / CMD+V (Mac).
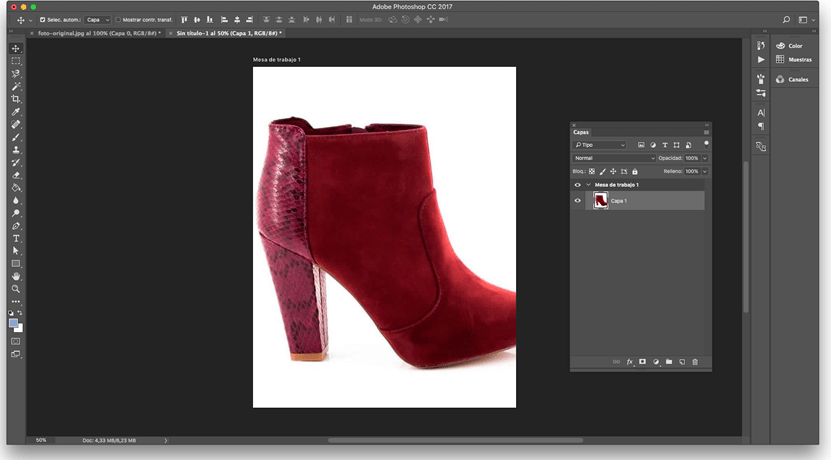
Como podemos ver, nos copia la imagen en el nuevo documento

6) Trasformar la imagen copiada en el nuevo documento
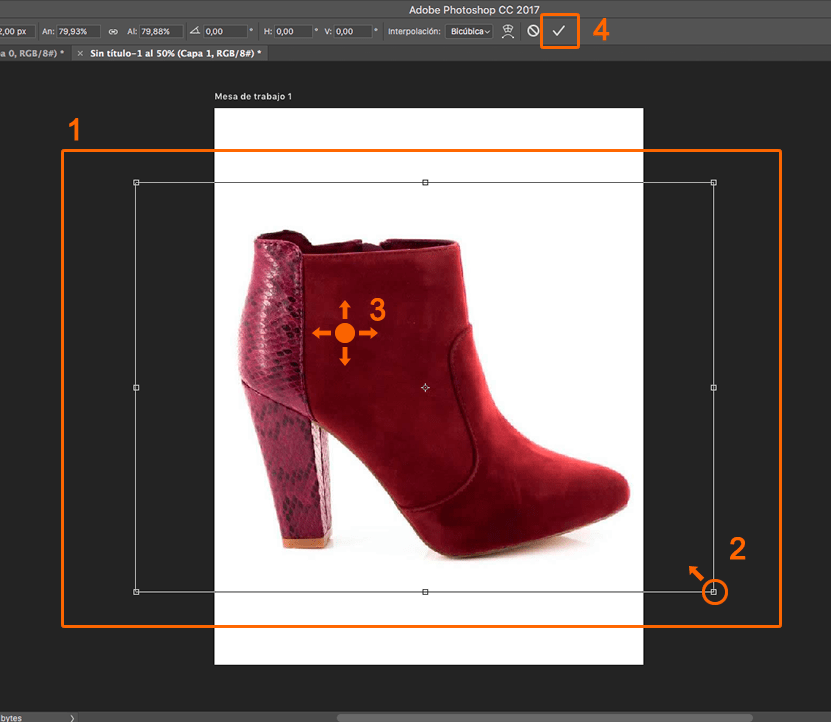
Con las teclas CTRL+T (Windows) / CMD + T (Mac) activamos la edición (1), manteniendo pulsada la tecla de mayúscula y manteniendo pulsada una de las esquinas redimensionamos la imagen (2), es importante mantener presionado la tecla de mayúscula o se distorsionará la imagen.
Dejando de presionar la tecla y pinchando en el interior de la imagen con el botón izquierdo (dejando el botón pulsado), podemos mover la imagen y colocarla donde nos guste. (3) Pinchamos en el icono de la V para activar los cambios (4).

7) Guardar nuestra imagen editada
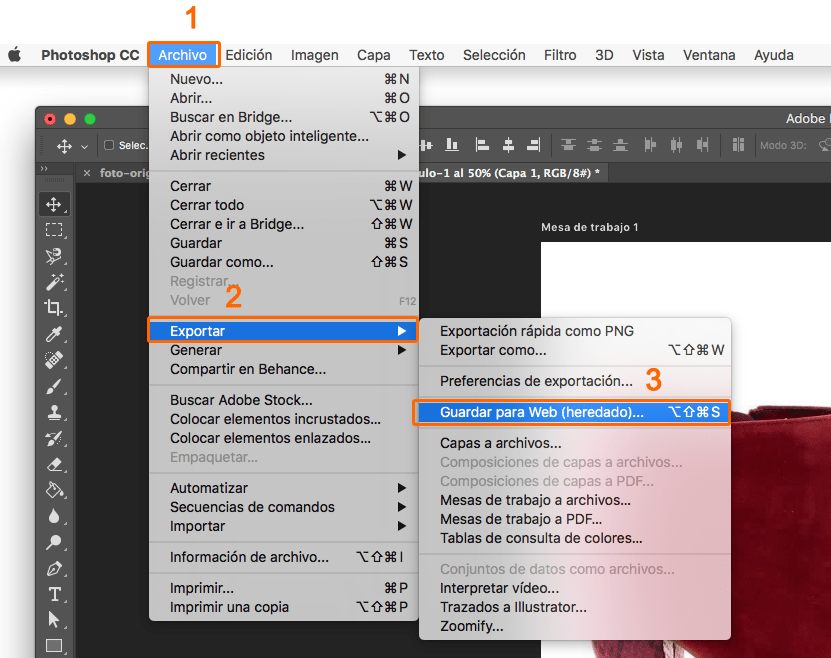
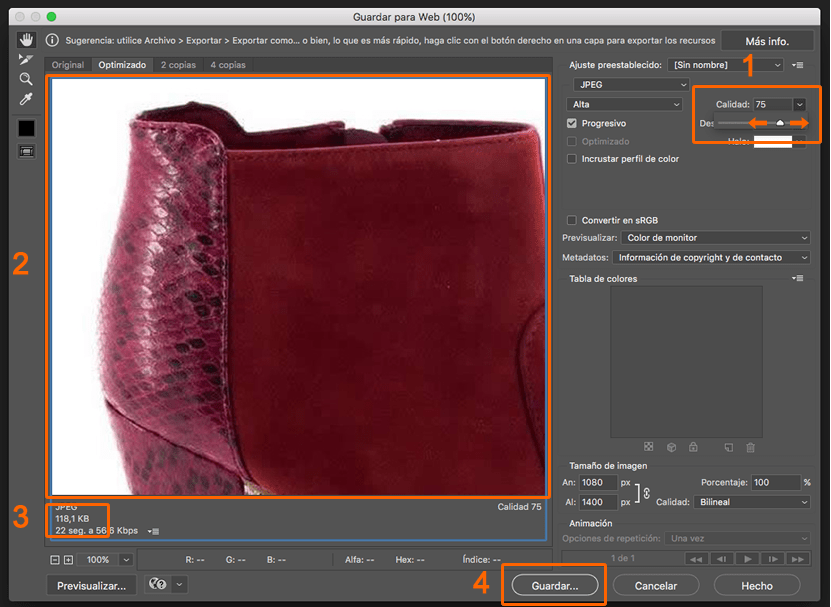
Una vez realizados todos los cambios oportunos a nuestra imagen, tenemos que guardarla. Para ello, pinchamos en la barra de menú «Archivo» (1), seleccionamos «Exportar» (2) y pinchamos en «Guardar para web» (3).

Se abrirá una ventana en la cual podemos ajustar la calidad de compresión, para web se recomienda un peso inferior a los 150KB. Para optimizar pinchamos en calidad y movemos control a la calidad que queremos (1), tenemos que fijarnos en la calidad de la imagen que no quede borrosa (2) y fijarnos en el peso inferior a 150KB (3). Pinchamos en Guardar para realizar los cambios (4).

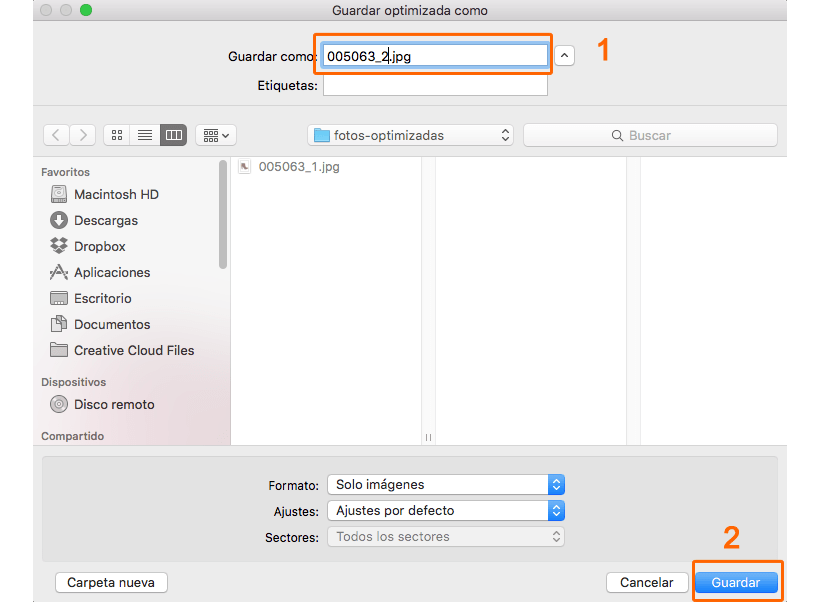
Elegimos la carpeta donde queremos guardar nuestro archivo, le ponemos el nombre que queremos, un consejo practico es guardar la foto con la referencia de productos seguida del numero de fotos separada por un guión (1), esto nos ayuda a la hora de identificar el producto y saber que de la misma referencia tenemos diferentes vistas. Pinchamos en guardar para aplicar el cambio (2).

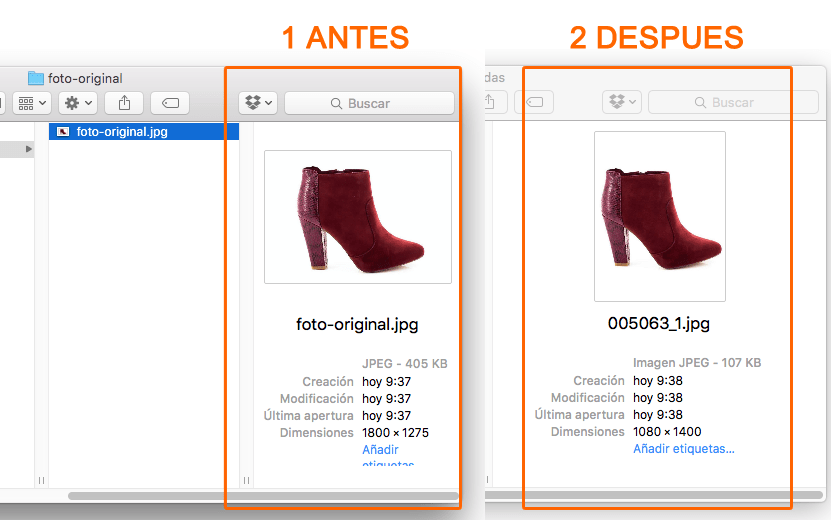
8) El resultado final
Ya tenemos nuestra imagen optimizada lista para utilizar en la web, podemos ver que respecto a la foto original (1) hemos editado el tamaño y mejorado la compresión de la foto (2).






Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!